

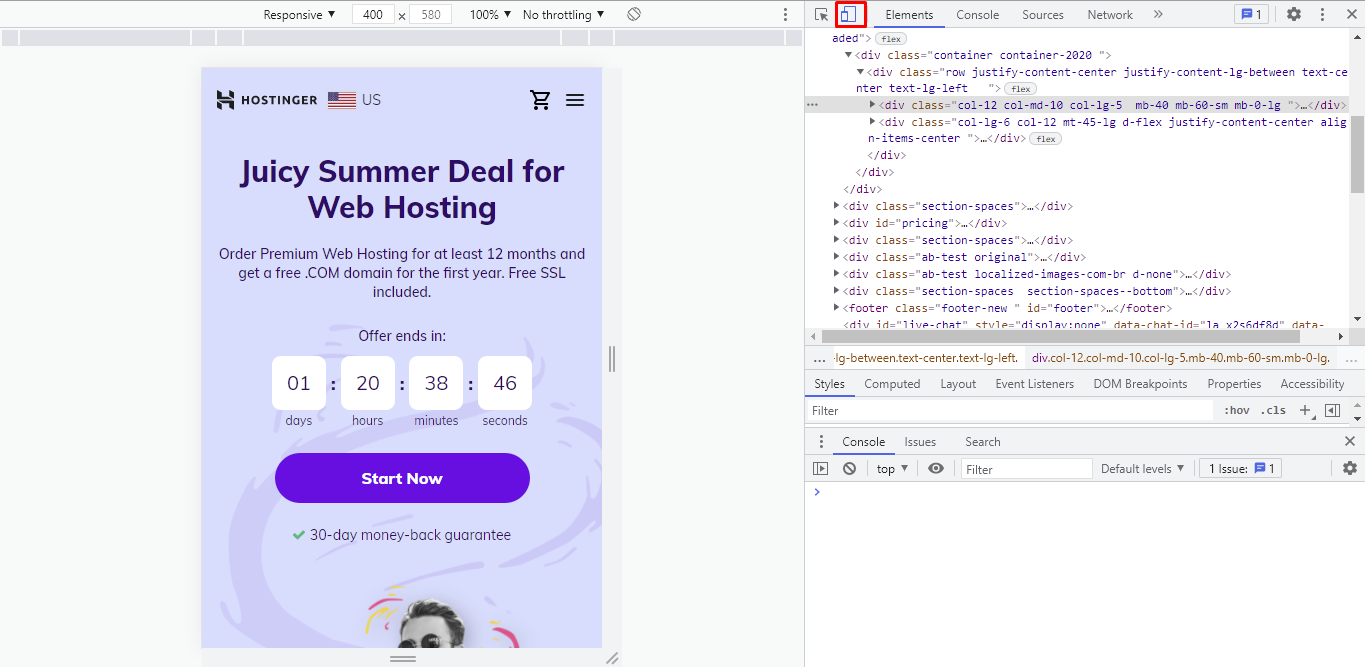
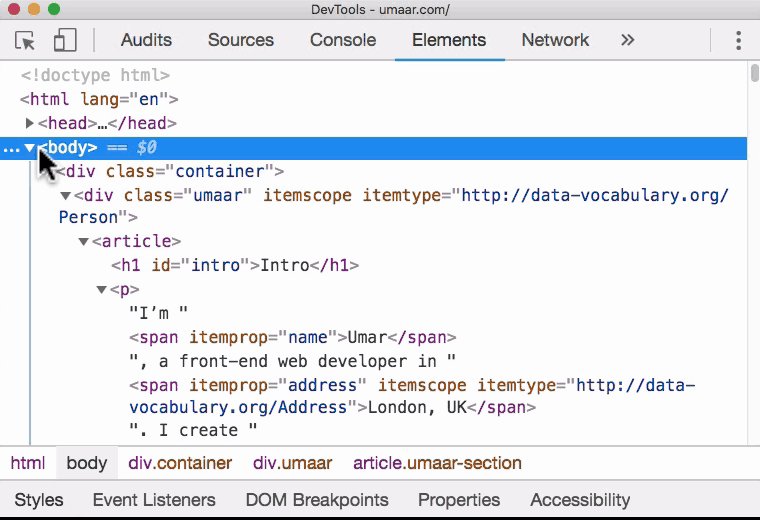
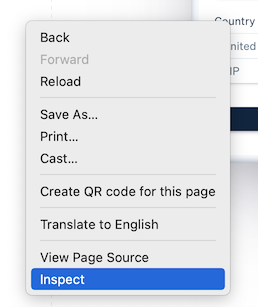
For instance, if you would like to find CSS styles for ‘ strong’ HTML tag, instead of scrolling down in CSS styles and finding the styles applied to ‘s trong‘ tag, you can simply write ‘strong’ in the filter field and it will show you tag-specific styles. Filter Fieldįilter field let you filter attributes applied to selected HTML tag. The very first tab is styles tab which shows all the CSS style rules that are relevant or applied to the element currently selected in the elements panel. Also note that in styles tab there is a filter field and three buttons ( :hov), (. On the right side of the elements panel is a collection of tabs that can be used in synchronization with the elements panel(Picture 4.3). Picture 4.2Īnother way to inspect an element is Press Ctrl + Shift + C (Windows)or Cmd + Shift + C (Mac) to open DevTools in Inspect Element mode, then hover over an element For example, in the following picture, I have clicked on DevTools and selected inspect in Chrome. The elements panel then open HTML on the left and CSS on the right. All we have to do it to right click on the element and select Inspectfrom the context menu(Picture 4.2). Inspecting CSS of an element is similar to HTML inspection.
Exapnd all in inspect element chrome how to#
How to Inspect a CSS Element in DevTools? In chrome DevTools, the very first panel from left is elements panel which helps us to: Now we are going to inspect CSS on the right of Elements panel.īefore beginning this tutorial, it is important to note that any change you make in Elements panel is temporary and may differ from what you have written actually in your web page. In this tutorial, we are going to inspect CSS styles in elements panel of Chrome DevTools. The last tutorial was about Using Elements Panel (HTML) in which we covered the HTML. This is the fourth tutorial of Learning Chrome Web Developer Tools course. Tutorial 4: Unity Programming (Part 1) | Unity 2D.Tutorial 3: Animation in Unity | Unity Project.Tutorial 2: How to use GIT for Unity source control | Creating Unity Project.




 0 kommentar(er)
0 kommentar(er)
